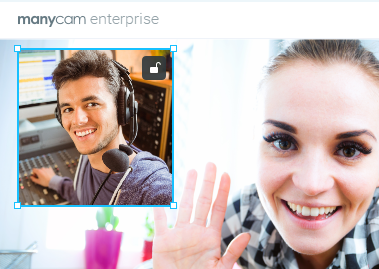
First, select a layer by clicking on it. You can create a new one from scratch or pick any existing layer.

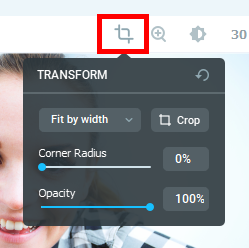
Once selected, click on the Crop icon at the top as shown below.

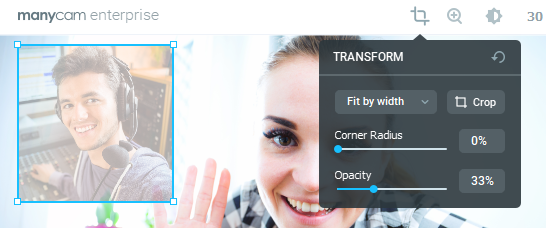
Click and drag the slider to adjust Opacity. You’ll see the layer opacity change as you move the slider.